
Hoewel iFrames noodzakelijk kunnen zijn voor het eenvoudig insluiten van externe inhoud, kunnen ze ook uitdagingen vormen voor "zoekmachineoptimalisatie".
De HTML-code die wordt gebruikt voor iFrames beïnvloedt de pagina-ervaring op de bovenliggende pagina nadelig. Wanneer een iFrame inhoud laadt van een externe bron, kan dit laadtijdvertragingen veroorzaken, wat leidt tot een [slechte] "gebruikerservaring".
En zoals je weet, geven zoekmachines prioriteit aan toegankelijke ontwerpen en gebruiksvriendelijke interfaces. Slechte iFrame-implementatie kan leiden tot beperkingen die zelfs kunnen resulteren in een Google-straf.
Laten we leren over iFrame SEO en hoe de iFrame-tag samenwerkt met JavaScript en andere elementen om de zoekmachinerangschikkingen te beïnvloeden.
Wat is een iFrame?
Een iFrame, of inline frame, is een HTML-element dat ontwikkelaars of marketeers in staat stelt om een extern document in te sluiten binnen een huidig HTML-document.
Wanneer een iFrame wordt geladen, bevat het JavaScript-code voor "dynamische inhoudslevering", zoals externe advertenties of interactieve functies.
iFrames kunnen verschillende soorten inhoud direct op een webpagina laden. Deze inhoud kan zijn:
- YouTube-video's
- Kaarten
- Social media feeds
- Webapps
Attributen zoals hoogte en breedte kunnen webontwerpers helpen de weergavegrootte van de iFrame te beheersen om de visuele lay-out van een site te verbeteren.
Ook kan een CSS-rand worden toegepast om het uiterlijk van de iFrame aan te passen, zodat het samensmelt met de omringende tekst.
Voorbeelden van iFrames
Een YouTube-video "insluiten"
Een inline frame kan effectief een video insluiten, waardoor de [betrokkenheid] van de gebruiker wordt vergroot. Ontwikkelaars kunnen eenvoudig multimedia-inhoud invoegen met behulp van de <iframe> tag.
Het attribuut height en width regelen de weergavegrootte, terwijl de full-screen functie gebruikers in staat stelt om de video in de volledige schermmodus te bekijken.
Het toevoegen van een YouTube-video met behulp van iFrames is echt eenvoudig. Kopieer gewoon de insluitcode van YouTube:

En plak vervolgens de code waar je de video op je website wilt insluiten.
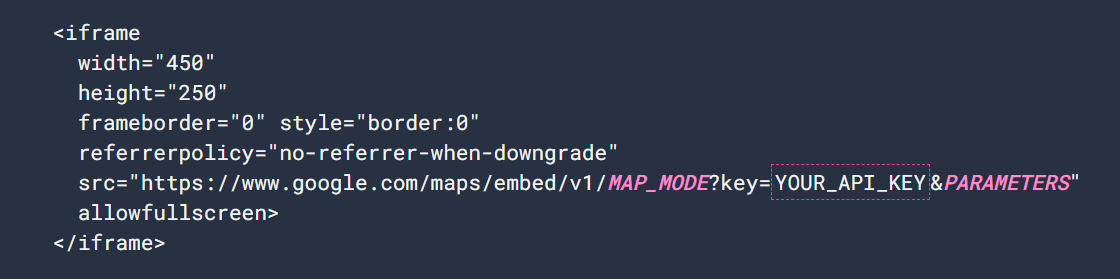
Een Google Map "insluiten"
Een inline frame kan interactieve elementen zoals Google Maps "insluiten", waardoor gebruikers locaties direct op uw website kunnen verkennen. Hier is hoe u een Google Map kunt "insluiten":

Het bovenstaande voorbeeld gebruikt drie verschillende "eigenschappen":
- allowfullscreen: Schakelt de modus voor "volledig scherm" in voor bepaalde kaartsecties.
- frameborder="0" en style="border:0": Verwijdert de standaard iframe-rand rond de kaart.
- referrerpolicy="no-referrer-when-downgrade": Stuurt de volledige URL in de Referer-header, waardoor juiste API-sleutelbeperkingen mogelijk zijn.
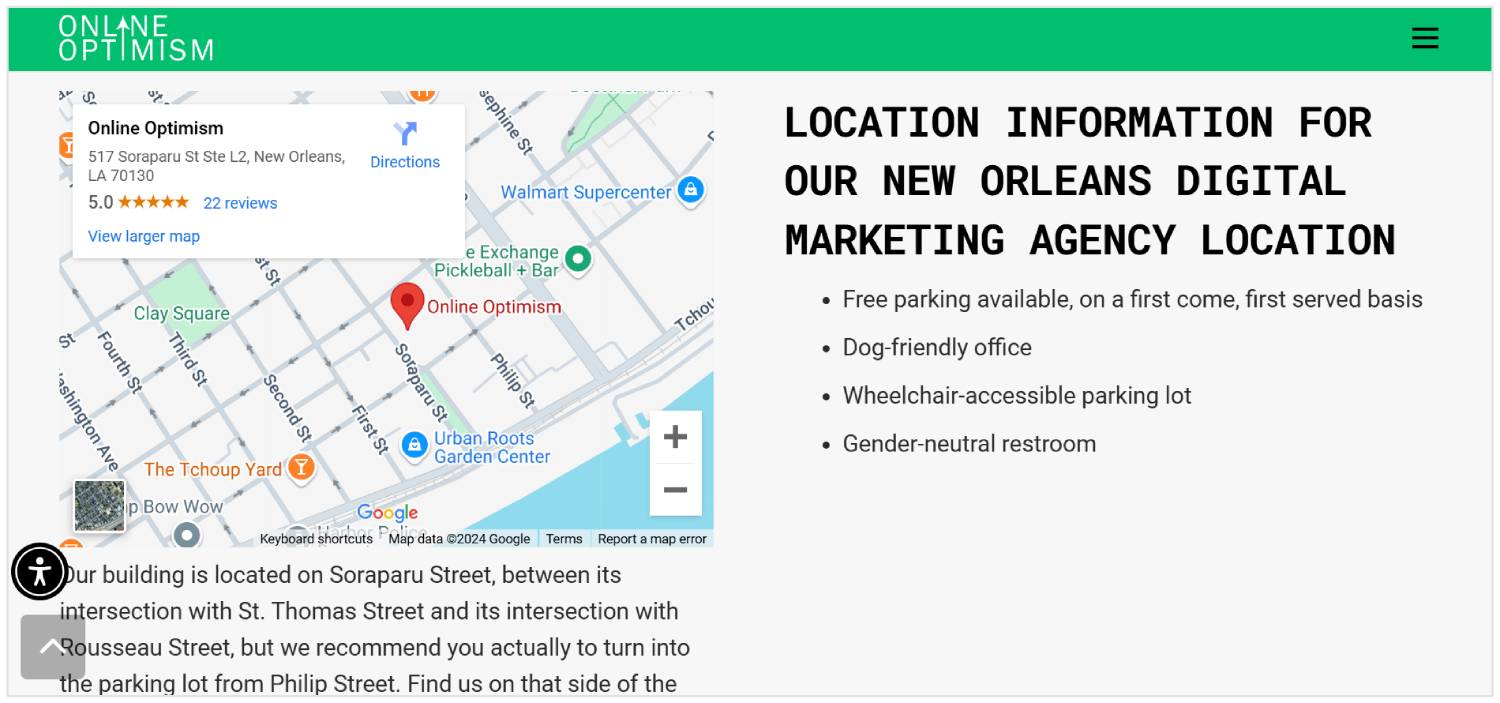
Hier is een kijkje naar een digitaal bureau dat Google Maps op hun website gebruikt met iFrames:

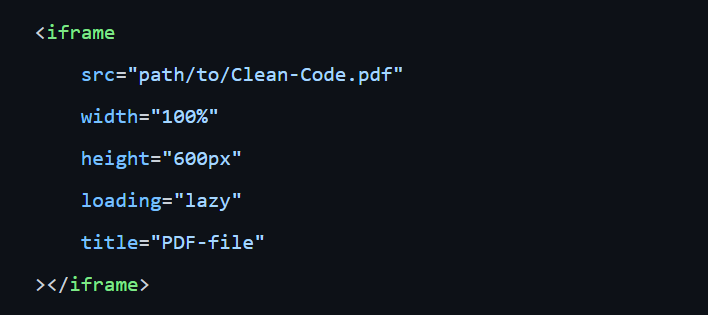
Een PDF-document "insluiten"
Een iFrame kan PDF-documenten direct binnen een webpagina weergeven. Daarom hoeven gebruikers het bestand niet te downloaden. Hier is een screenshot van de code voor het insluiten van een PDF:

In het bovenstaande voorbeeld definieert het src-attribuut de locatie van het PDF-bestand, hetzij op het web (met behulp van de URL) of op een lokale server (met behulp van het bestandspad).
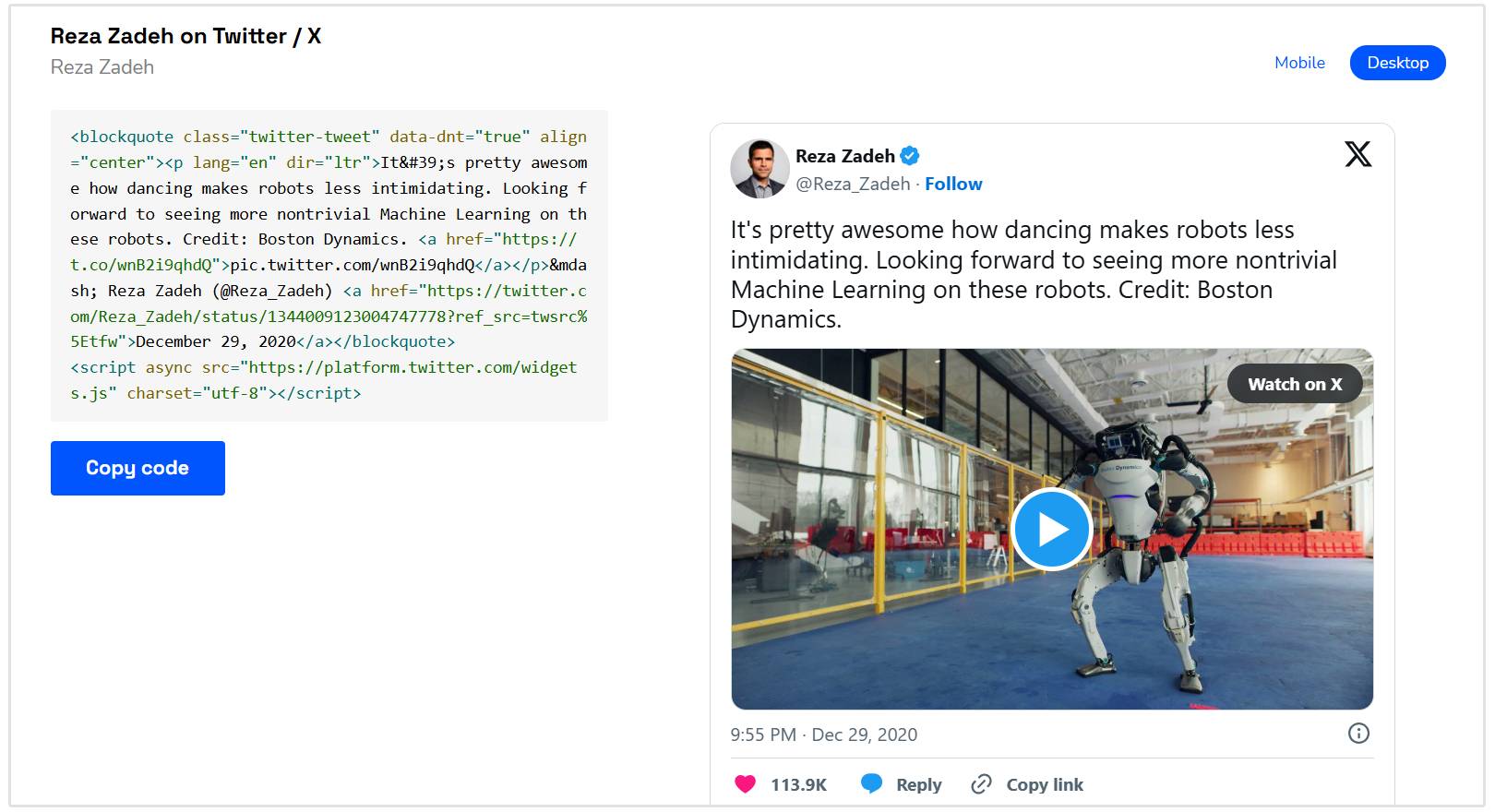
Socialemediaberichten insluiten (zoals Twitter)
Je kunt ook sociale media-inhoud zoals een Tweet op een webpagina insluiten met behulp van iFrames. Het verhoogt de betrokkenheid door dynamische, interactieve inhoud direct op je website weer te geven.
U kunt live sociale media-updates invoegen met behulp van een iFrame met de widget van Twitter.
De <blockquote> tag bevat de Tweet, terwijl een JavaScript-bestand nodig is om het correct weer te geven. Hier is een voorbeeld van hoe een ingesloten Twitter-bericht eruitziet op een website:

Wordt iFrame-inhoud geïndexeerd?
Ja, iFrame-inhoud kan worden gecrawld en geïndexeerd.
Google zoekspiders kunnen iFrame-inhoud doorzoeken via DOM Flattening, waarbij de browser alle webpagina-elementen, inclusief iFrames, combineert tot één structuur.
Echter, Google behandelt niet alle iFrame-inhoud gelijk.
Bij het laden van iFrames vraagt Google om aanvullende HTTP om de inhoud van de iFrame op te halen. Hoewel het deze inhoud kan crawlen en mogelijk indexeren, hangt het af van hoe de iFrame is geïmplementeerd.
Het gebruik van de index embedded directive is cruciaal voor uitgevers die ervoor willen zorgen dat specifieke iFrame-inhoud wordt geïndexeerd om hun iFrame-SEO-strategie te verbeteren.
De index embedded directive is een meta tag of HTTP-header die Google toestaat om inhoud die is ingesloten in een iFrame te indexeren, zelfs als de pagina die het iFrame bevat zelf is gemarkeerd met een noindex tag.
Dit is nuttig voor uitgevers die willen dat ingesloten inhoud (zoals video's of widgets) wordt geïndexeerd door Google wanneer ze deel uitmaken van andere sites.
Hier is een voorbeeld van het gebruik van de meta-tag in de <head> sectie:
<head><meta name="robots" content="noindex, indexifembedded"></head>
In dit voorbeeld zal de pagina zelf niet worden geïndexeerd (noindex), maar als deze inhoud is ingesloten in de iFrame van een andere site, kan het worden geïndexeerd (indexifembedded).
Hoe beïnvloeden iFrames SEO?
iFrames kunnen een aanzienlijke invloed hebben op SEO, zowel positief als negatief. Hier is hoe inline frames SEO beïnvloeden:
SEO Krediet
In tegenstelling tot directe inhoud die binnen de HTML van je webpagina is geplaatst, wordt ingesloten inhoud via iFrames anders behandeld door zoekmachines.
Wanneer webcrawlers een webpagina bekijken, zoeken ze naar "originele inhoud" die ze met die pagina kunnen associëren.
Inhoud die direct in de HTML is opgenomen, wordt herkend als onderdeel van uw site en draagt bij aan de relevantie en autoriteit ervan. Terwijl inhoud die via een iFrame wordt weergegeven, afkomstig is van een andere bron, wat betekent dat zoekmachines deze mogelijk niet met uw domein associëren.
Daarom is het raadzaam om iFrames te gebruiken wanneer nodig om ervoor te zorgen dat de primaire inhoud zichtbaar en toegankelijk blijft voor webcrawlers.
Webcrawlers en indexering
Zoekmachines sturen webcrawlers om de inhoud van uw site te analyseren en te indexeren.

Crawlers kunnen moeite hebben met het indexeren van iFrames vanwege verschillende factoren:
- Toegankelijkheid van inhoud: Als de inhoud binnen de iFrame zich op een ander domein bevindt (cross-origin), kunnen sommige crawlers er mogelijk geen toegang toe krijgen vanwege beveiligingsbeperkingen.
- Noindex-tags: Als de ingesloten inhoud een noindex-meta-tag of een X-Robots-Tag-header bevat die indexering voorkomt, zullen crawlers deze niet in hun index opnemen.
- JavaScript-rendering: Sommige iFrames vertrouwen op JavaScript om inhoud te laden. Als crawlers geen JavaScript kunnen renderen, kunnen ze de inhoud van de iFrame mogelijk niet zien of indexeren.
Om de indexering van iFrames te verbeteren en je iFrame SEO te verhogen, overweeg het gebruik van het volgende:
- Gebruik een Geldige Src-Attribuut: Gebruik de iFrame-tag correct met een geldige src-attribuut die naar toegankelijke inhoud wijst.
- "Cross-Origin Resource Sharing" toestaan: Als de inhoud van de iFrame van een ander domein is, configureer de server om CORS toe te staan, zodat crawlers er toegang toe hebben.
- Gebruik geen noindex-metatags: Zorg ervoor dat er geen noindex-richtlijnen in de iFrame-inhoud staan die indexering zouden blokkeren. Gestructureerde gegevens: Implementeer gestructureerde gegevens (zoals Schema.org) in het hoofddocument om zoekmachines context te geven over de iFrame-inhoud.
- Gebruik Canonical Tags: Gebruik <link rel="canonical"> om naar de [primaire] versie van de [inhoud] te verwijzen indien van toepassing.
Pagina snelheid
Het gebruik van iFrames kan de PageSpeed verlagen omdat het laden van externe inhoud extra HTTP-verzoeken vereist, wat de algehele laadtijd van de pagina kan vertragen.
De reden voor de verminderde laadtijd is dat elke iFrame gegevens haalt van externe bronnen, en als deze bronnen traag zijn of grote bestanden hebben, kan dit de prestaties van je website negatief beïnvloeden.
Bovendien kunnen iFrames de weergave van andere elementen op de pagina vertragen, wat de snelheid verder beïnvloedt, vooral bij langzamere verbindingen.
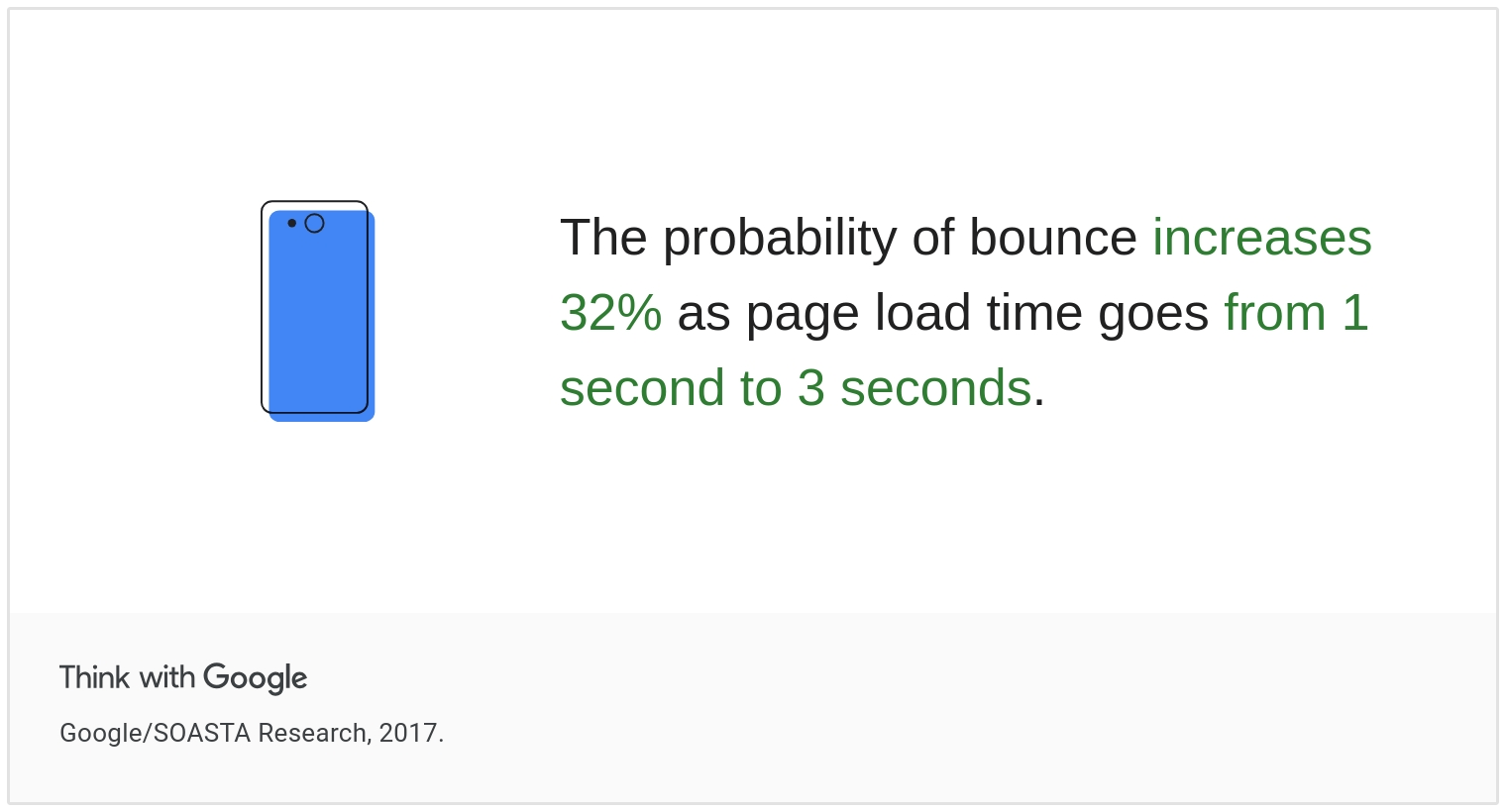
En zoals je weet, heeft een trage PageSpeed niet alleen invloed op Core Web Vitals-scores, maar leidt het ook tot een slechte gebruikerservaring. In feite hebben verschillende bronnen (inclusief Google) de impact van een trage laadsnelheid op het bouncepercentage aangegeven.
De bevindingen zijn als volgt: "bounce rates" stijgen met 32% als de laadtijd van de pagina van 1 seconde naar 3 seconden gaat.

En als SEO's is het laatste wat we willen doen, een negatieve invloed hebben op onze "pagina-ervaring".
Dus de vraag is eigenlijk, “[Moet] ik iFrames gebruiken om inhoud in te sluiten als het mogelijk de PageSpeed kan verminderen?
Problemen met "duplicate content"
In iFrames wordt dezelfde inhoud op meerdere pagina's of sites ingesloten. Daarom hebben zoekmachines moeite om de originele versie te bepalen.
Het leidt tot een verdunning van SEO-krediet en linkwaarde.
Om dit probleem te [verzachten], zorg ervoor dat de ingesloten inhoud uniek is voor elke pagina of op de juiste manier gecanoniseerd is om conflicten met andere sites te [voorkomen].

Het gebruik van SEO-vriendelijke iFrames die duidelijk de primaire bron communiceren, kan zoekmachines helpen de relatie tussen de originele inhoud en de ingesloten instanties te begrijpen.
Wat zijn de "voordelen" van iFrames?
Inline frames bieden verschillende voordelen voor webontwikkelaars en contentmakers. Het verbetert de [prestatie] van de site bij het insluiten van externe media en het delen van [inhoud].
Hier zijn de belangrijkste voordelen van het gebruik van iFrames:
Snellere [bijwerken] van [pagina's]
iFrames maken snellere updates van pagina's mogelijk die naar de iFrame verwijzen, aangezien inhoudsupdates kunnen worden gemaakt aan de ingesloten bron zonder de primaire pagina te wijzigen.
Dit vermindert de noodzaak om volledige pagina's opnieuw te laden en verhoogt de efficiëntie.
Hergebruik van code
Een groot voordeel van iFrames is "code [herbruikbaarheid]".
Ontwikkelaars kunnen dezelfde iFrame op meerdere pagina's hergebruiken door dezelfde bron in te sluiten, wat tijd en opslag bespaart en het aantal regels code vermindert dat nodig is om inhoud op de site te implementeren.
Externe Inhoud en Media Insluiten
iFrames vereenvoudigen het insluiten van inhoud van externe bronnen, zoals video's, kaarten en widgets.
Door externe mediabestanden te delen en iFrame-tags te gebruiken, kunnen ontwikkelaars rijke media integreren zonder deze zelf te hosten, waardoor ze "omzeilen"CORS-beperkingenen het mogelijk maken van toegang tussen domeinen.
"Makkelijk te gebruiken en te onderhouden"
iFrames zijn gemakkelijk te gebruiken en vereisen minimale installatie om op een pagina te implementeren.
Ze stellen je in staat om complexe inhoud in te bedden zonder je codebase te verzwaren. Inline frames verbeteren de functionaliteit van je website, optimaliseren de levering van inhoud en behouden een consistente branding, terwijl ze de complexiteit van de code verminderen.
Worden iFrames als "cloaking" beschouwd?
Nee, iFrames worden niet inherent beschouwd als "verhulling".
Cloaking is een "black hat SEO"-praktijk waarbij een website andere inhoud aan zoekmachines toont dan aan gebruikers, vaak om de zoekresultaten te manipuleren.

iFrames, wanneer "op de juiste manier" gebruikt, vallen niet onder deze definitie. Echter, technische aspecten moeten in overweging worden genomen om ervoor te zorgen dat iFrames correct worden gebruikt zonder zoekmachines of gebruikers te misleiden.
Afronden
Hoewel HTML5 het gebruik van iFrames ondersteunt en Google iFrame HTML-code kan indexeren, is het het beste om ze waar mogelijk te vermijden.
Sommige browsers en zoekmachine-crawlers kunnen de inhoud binnen iFrames nog steeds niet indexeren, wat uiteindelijk kan leiden tot SEO-problemen.
U kunt de <embed>-tag gebruiken als een alternatief voor iFrame. Het wordt gebruikt voor het insluiten van multimedia-inhoud, zoals PDF's, audio en video, in plaats van volledige webpagina's.